چیست؟ آموزش بهینه سازی معیارها Core Web Vitals

در ژوئن ماه سال 2021 بود، که یکی از ابزارهای سرچ کنسول حذف شد و ابزاری به اسم بهینه سازی Core Web Vitals به عنوان جایگزین آن، به میان آمد که باعث شد سروصداهای بسیار زیادی در مورد تغییر الگوریتمهای جدید گوگل، به وجود بیاید.
Core Web Vitals از زیر مجموعههای Web Vitals است که در رتبهبندی صفحات وب استفاده میشود و روی تمام صفحات وبسایتها، اجرا میشود تا مقدار معینی از بهینهسازی سایت را مشخص کند. برای اینکه با جزئیات کامل و دقیق بفهمید Core Web Vitals چیست و چه نوع عملکردی دارد یا از چه اهمیتی برخوردار است، با ما همراه شوید.
مفهوم Core Web Vitals چیست؟
Core Web Vitals که مخفف آن هم CWV است، به معنای معیارهای بهینه سازی صفحات وب یا هسته حیاتی وب بوده که روی UX یا تجربه کاربران تمرکز میکند و گوگل به کمک این معیارهای بهینه سازی آگاه میشود که کاربران در هر یک از صفحات وب، در حال کسب چه تجربههایی هستند.
همانطور که میدانیم گوگل برای خود یکسری معیارها و الگوریتمهای خاص در نظر گرفته و طبق این الگوریتمها، وبسایتها را رتبهبندی میکند. گوگل با بهینه سازی Core Web Vitals هم رفتار کاربرانی را که وارد صفحات وب میشوند و تمام رفتارهایی را که نسبت به سایت شما یا مشکلات آن نشان میدهند، سایت شما را بررسی میکند و باتوجه به این مشکلات و رفتارهای کاربران، صفحه شما را در رتبهبندی لایق قرار میدهد.
برای مثال اگر سرعت لود وبسایت شما کند باشد و باعث شود کاربر منتظر نماند و زود از صفحه خارج شود، گوگل باتوجه به این مشکل و رفتار کاربر، آن را در نظر گرفته و مشخص میکند صفحه شما با وجود این مشکل لیاقت چه جایگاهی از گوگل را دارد. پس میتوان گفت هسته حیاتی وب، یکی از فاکتورهای مهم و تاثیر گذار در سئو و بهینه سازی وبسایت بوده که بصورت مستقیم بر روی رتبهبندی وبسایت، تاثیر دارد.
Core Web Vitals در سئو چه اهمیتی دارد؟
تا به اینجا فهمیدید Core Web Vitals چیست و چه مفهومی دارد اما لازم است بدانید که معیارهای بهینه سازی Core Web Vitals از چه اهمیتی در سئو برخوردار هستند.
گوگل تاثیر رفتار و تجربه کاربران را به عنوان یکی از معیارهای اصلی رتبهبندی صفحات بیان کرده و اهمیت ویژهای برای آن قائل است چون این فاکتور بسیار مهم، تاثیر مستقیم را در رتبهبندی یا سئو وبسایت دارد برای مثال اگر امکان دستیابی کاربر به سایت شما بسیار سریع باشد، این یعنی کاربر یک بازدید بینقص یا کمنقص را در وبسایت شما تجربه کرده و احتمال اینکه دوباره به وبسایت شما سر بزند، بیشتر است که در نتیجه میتوان گفت گوگل به یکی از مهمترین اهداف خود در سئوی وبسایت رسیده است اما اگر در غیر این صورت باشد، کاربر هرگز به صفحه شما برنمیگردد چون تجربه خوبی از وبسایت شما ندارد. پس به معیارهای هسته حیاتی وب اهمیت ویژه و خاصی بدهید چون روند سئوی وبسایت شما را بهبود خواهد بخشید.
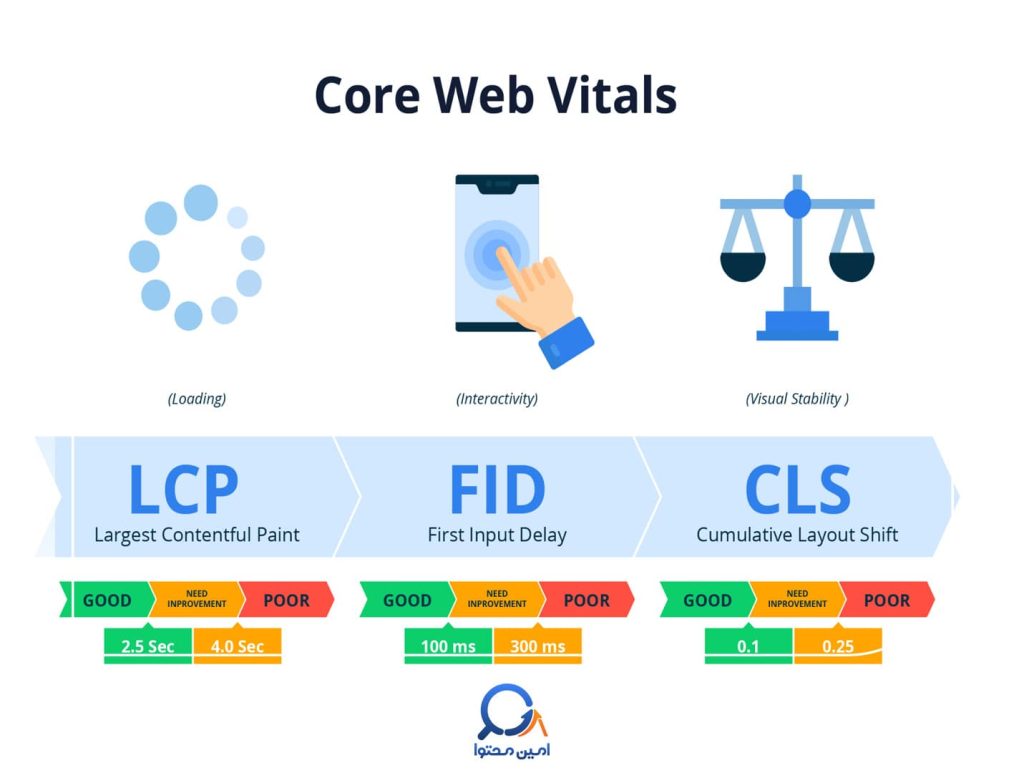
معیارهای Core Web Vitals کداماند؟

همانطور که اشاره کردیم هسته حیاتی وب تاثیر بسزا و مسقیمی را در سئوی وبسایت دارد پس برای بهبود روند آن در سئو، به عنوان یک سئوکار باید معیارهای مهم و موثر آن را بلد باشید که بتوانید عملکرد اصلی صفحه خودتان را بررسی کنید. این معیار و فاکتورها توسط استاندارهای گوگل کروم Chrome بررسی و تحلیل خواهند شد چون کاربران نهایت استفاده را از گوگل کروم میکنند و به همین دلیل به یک ابزار مناسب برای بررسی رفتار کاربران در وبسایتها تبدیل شده است.
درباره دلایل اهمیت سئو بیشتر بخوانید.
سه معیار اصلی هسته حیاتی وب شامل موارد زیر هستند:
· FID یا First Input Delay
· LCP یا Largest Contentful paint
· CLS یاCumulative Layout Shift
تاثیر Core Web Vitals در رتبهبندی سایت چیست؟
Core Web Vitals در سال 2021 به عنوان یکی از فاکتورها و معیارهای جهانی رتبهبندی، در گوگل تبدیل شد و گوگل تمام معیارهای هسته حیاتی وب را از مخاطبانی را که اکثرا از کروم استفاده میکردند، جمع آوری کرد که در نهایت این داده و معیارها به یک فاکتور مهم در رتبهبندی وبسایت تبدیل شد و تاثیر مستقیم و بسزایی در کسب رتبهی یک صفحه وب دارد.
ابزارهای اندازهگیری Core Web Vitals کداماند؟
گوگل برای اندازهگیری هسته حیاتی وب، دو دسته ابزار را ارائه کرده تا بتوان گزارشی کامل از عملکرد صفحه وبسایتها تهیه کرد.
· ابزارهای میدانی
ابزارهای میدانی، دادههایی را که در دنیای واقعی توسط کاربرانی واقعی به دست میآیند را ارائه میدهد و اصولا به آن RUM میگویند. ابزارهای میدانی شامل کنسول جستجوی گوگل، سرعت وبسایت، گوگل کروم Chrome، مقایسه سرعت صفحه، ,Online or NOT Super Monitoring Web Page Test, میباشد.
· ابزارهای آزمایشگاهی.
ابزارهای آزمایشگاهی، تمام دادههایی را شامل میشود که کاربران احتمالی چگونه میتوانند یک وبسایت را تجربه کنند که شامل ابزارهای زیر میباشد:
- Google Page Speed Insights
- Chrome UX
- Google lighthouse
- Chrome Dev Tools
- Web dev
- Web Page Test
- GTMETRIX
- Web Vitals
- Core SERP Vitals
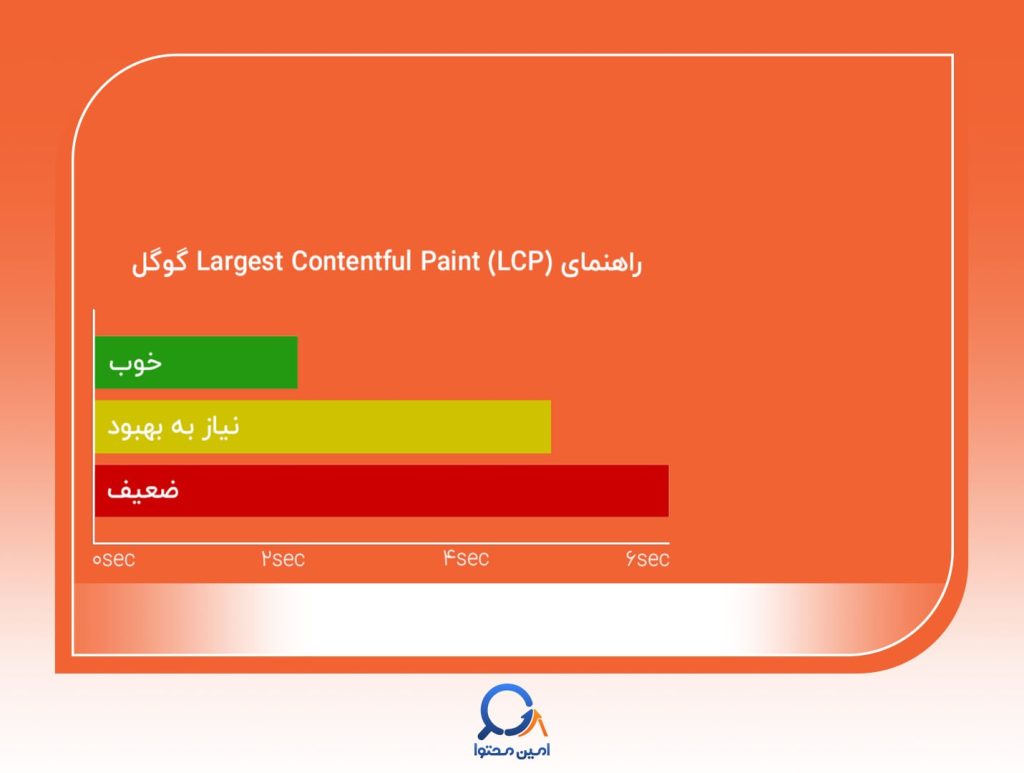
LCP چیست و چطور آن را بهینه کنیم؟
LCP یا Largest Contentful paint از دیگر معیارهای هسته حیاتی وب است که به بزرگترین ترسیم محتوایی شناخته شده و مربوط به زمانی است که بزرگترین و اصلیترین محتوای وبسایت شما به نمایش کاربر یا مخاطب در میاید. محتوای اصلی شما در نیمه بالایی صفحه وبسایت بصورت متن، عکس یا ویدیو به مخاطب نشان داده میشود و مدت زمان لود و نمایش آن
به کاربر، کمتر از 2.5 ثانیه است که اگر بیشتر این مقدار یعنی 4 ثانیه باشد، LCP صفحه ضعیف بوده و نیازمند به بهبود است.
برای اینکه بتوانید LCP را در صفحه خود بهینه کنید، مستلزم به رعایت موارد زیر هستید:
- استفاده از حافظهکش
- استفاده از هاست مناسب
- بهینه سازی CSS و جاوااسکریپت JP
- ارتقای پاسخگویی سریع سرور

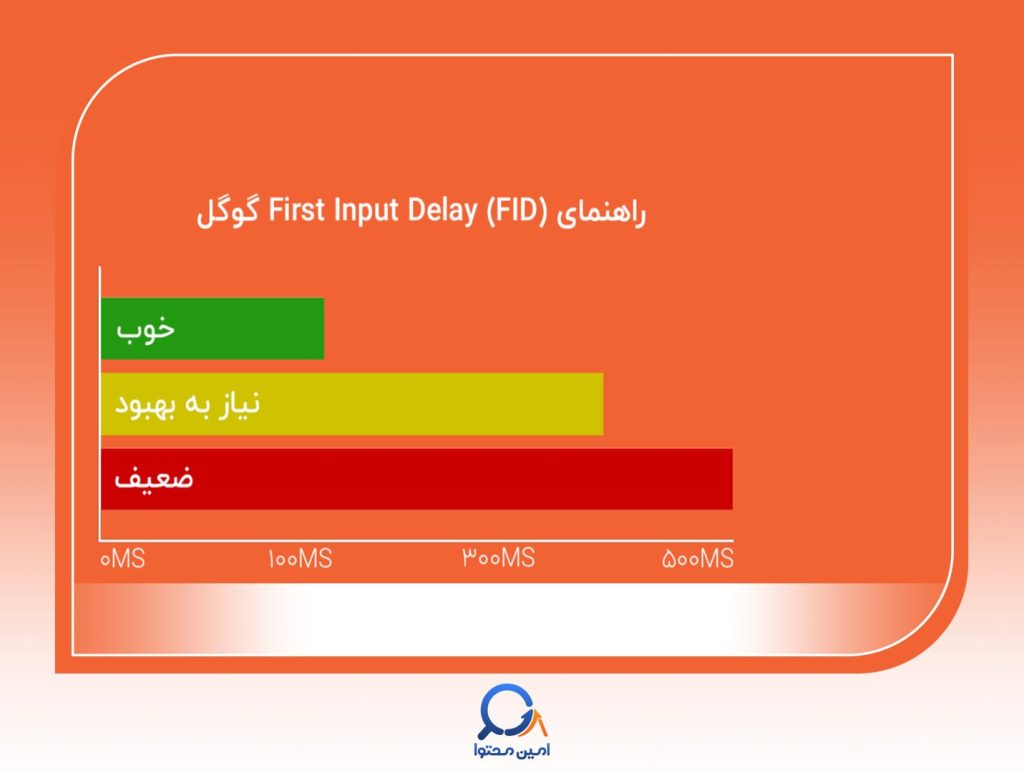
FID چیست و چطور آن را بهینه سازی کنیم؟
یکی دیگر از معیارهای مهم و تاثیر گذار Core Web Vitals، که تعامل آسان مخاطب را به درستی میسنجد، FID یا First Input Delay است. این معیار به سرعت لود صفحه مربوط بوده و نشان میدهد که کاربر چه مدت زمانی را برای لود یک وبسایت باید تحمل کند یا در انتظار باشد. مدت زمان تعیین شدهی اصلی لود هر صفحه، 100 میلی در ثانیه است که اگر این زمان برای کاربر بیشتر از 300 میلی ثانیه باشد، بسیار ضعیف بوده و باید آن را بهبود ببخشید.
برای بهینه سازی FID در صفحه خود، باید بتوانید:
- تسکهای طولانی را کوتاه کنید
- جاوااسکریپتهای اضافی را به تعویق بیاندازید
- از Web Worker استفاده کنید

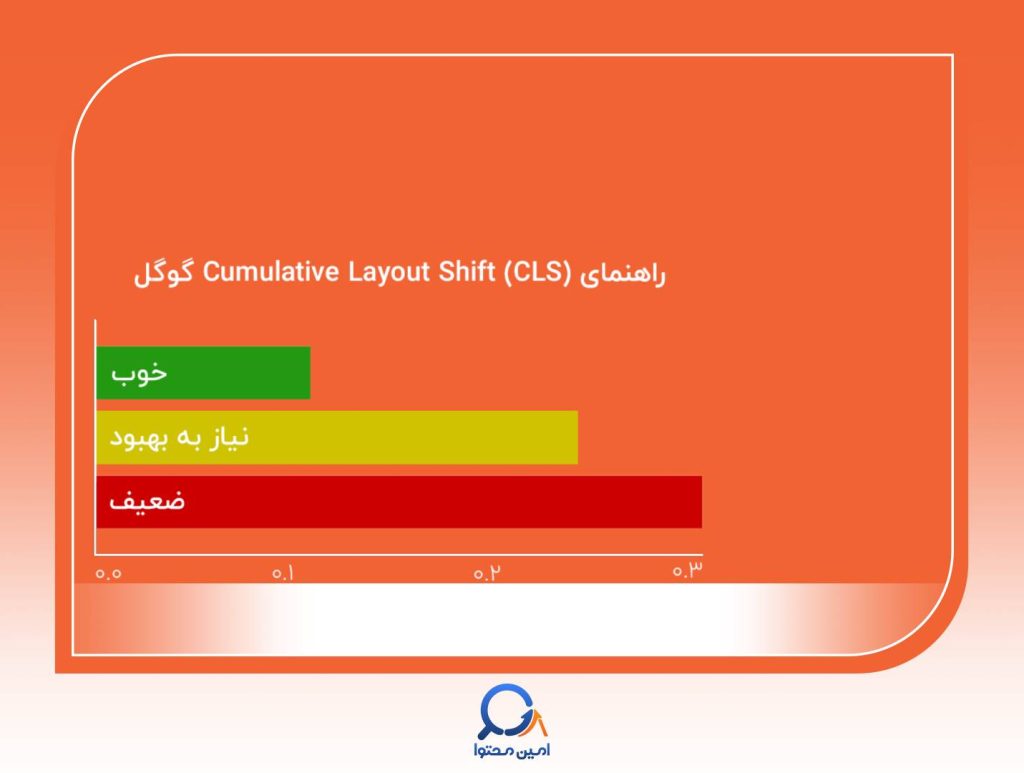
CLS چیست و چطور آن را بهینه سازی کنیم؟
CLS یاCumulative Layout Shift به معنای ثبات المانها بوده و به فراوانبودن تغییرات ناشی از طرح بندی غیر منتظره و ثبات بصری صفحه، اشاره دارد. برای مثال شما در حال گشتن در یک سایت فروشگاهی هستید و ناگهان یک محصول به چشمتان میخورد و شما میخواهید بر روی آن کلیک کنید اما سایت همچنان در حال بارگذاری بوده و به پایین میرود و شما باید دوباره با سکرول وبسایت به پایین بروید و آن محصول را پیدا و بر بروی آن کلیک کنید.
این اتفاق برای بیشتر ما رخ داده که مجبور به انتظار کامل لود وبسایت بودهایم تا هنگام کلیک بر روی محصول یا نکتهای در صفحه، دوباره به عقب برنگردیم. مدت زمان سیگنال CLS کمتر یا مساوی 0.1 ثانیه بوده که اگر بیشتر از 0.25 باشد، نیاز به بهبود دارد.
برای بهینه سازی CLS در صفحات خود باید:
- از تصاویر بدون ابعاد استاندارد اشتفاده نکنید
- از فونتهایی که باعث FOIT میشوند، استفاده کنید
- از بارگذاری محتوای دیگر یا تبلیغ و این گونه موارد هنگام اجرای محتوای اصلی، پرهیز کنید
- از تبلیغات بدون ابعاد دقیق استفاده نکنید

Core Web Vitals در سرچ کنسول گوگل
تا چند وقت پیش page speed در سرچ کنسول گوگل برای اندازهگیری بهینه سازی شناخته شدهبود اما از ژوئن 2021 این بخش در گوگل، تغییر نام و عملکرد به Core Web Vitals داده است. هسته حیاتی وب یکی از مهمترین بخشهایی است که در سرعت سرچ کنسول و بهینهسازی سئوی وبسایت بسیار تاثیر دارد و شما با استفاده از این بخش سرچ کنسول گوگل، میتوانید سرعت صفحه وبسایت خود را بهبود بخشید و با استفاده از نسخه گوشی یا دسکتاپ سرچ کنسول، معیارهای بهینهسازی Core Web Vitals صفحه وبسایتتان را اندازهگیری کنید. برای آموزش سئو میتوانید بیشتر بخوانید.

نکاتی برای تحلیل Core Web Vitals
شما برای تحلیل هسته حیاتی وبسایت خود، نیاز به چند نکته مهم و کاربردی دارید تا بتوانید روند بهینه سازی صفحه وبسایت خود را به درستی پیش ببرید و با بهینه سازیهای ذکرشده، رتبه خوبی را با این فاکتور مورد تاکید گوگل، از آن سایت خود کنید. درباره بررسی انواع ارورهای سایت بیشتر بخوانید.
نکات زیر موارد بسیار مهم و کاربردی هستند که در جهت بررسی Core Web Vitals وبسایت، کمک زیادی به شما میکنند.
- بروزرسانی Core Web Vitals
- بررسی تجربه کاربری بصورت جداگانه برای هر وبسایت
- استفاده از دادههای کروم برای جمعآوری داده
- بررسی هسته حیاتی وب صفحه خود بصورت جداگانه در نسخههای موبایل و دسکتاپ






دیدگاهتان را بنویسید